
02. 코딩의 기초는 테스트하는 방법이지! 자바스크립트 개발툴 및실행법
익스랩 최고 관리자
·2020. 9. 17. 15:29

자바스크립트 개발 도구 & 툴
자바스크립트를 작성하기 앞서 개발 툴(도구)이 있으면 개발하기가 편리해집니다.메모장으로도 간단하게 코드를 작성할 수 있지만, 개발하기 앞서 편의성이 없으면 개발 속도도 늦어지고 잦은 실수를 유발하게 됩니다. (가독성이 떨어지고, 오타가 많이 나는 경우가 생겨요!)
그래서 다들 개발 툴을 찾고, 개발 툴을 사용하는데 개발 툴도 여러 가지가 있습니다!EditPlus, sublineText, Atom, VScode, eclipse 등 훨씬 많은 개발 툴들이 있습니다.

저희는 VScode를 사용해서 코드를 작성할 예정입니다. 다른 툴을 사용해도 무방하지만 따로 플러그인 설치나 기본 기능이 부족한 경우가 많아서 VScode를 선택하게 되었습니다.선택은 여러분들의 몫이니 툴도 여러 가지 한번 찾아보시고 써보세요!
VSCode 설치 방법
(참고로 필자는 윈도우10 기준으로 작성하였습니다.)
설치 파일을 다운로드 하기 위해서 https://code.visualstudio.com/ 주소로 접속해주세요.

그럼 위와 같이 눈에 띄게 Download for Windows 버튼이 보이실 겁니다.해당 버튼을 클릭하면 파일 저장하는 창이 뜨는데 파일을 원하는 위치에 저장 후 실행해주세요.

해당 라이센스를 동의해주신 후에 다음을 클릭해주세요.

VScode 프로그램 설치 경로를 설정 후에 다음 버튼을 눌러주세요.저는 그대로 가겠습니다.

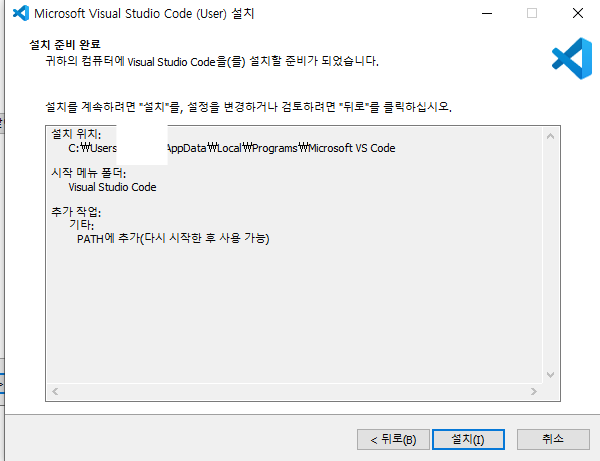
전부 다음으로 넘어가다 보면 설치 버튼이 활성화됩니다. 설치 버튼을 눌러 설치를 해주세요.

설치가 완료되면 종료 버튼을 눌러주세요.

VSCode 설치가 완료되었습니다!

+ 추가적으로 VSCode 한글 패치까지 적용해봅시다.
화살표로 가르킨 네모 박스를 클릭해주세요.

그리고 Korean을 검색해주세면 가장 위에 Korean Language Pack for ~~~~ 플러그인이 있을 겁니다.
Install을 눌러서 설치를 진행해주세요!

그러면 오른쪽 하단에 In dorder to use VS Code ~~~ 메시지가 뜨게 되고, Restart Now를 클릭해줍시다.

그러면 위와 같이 한글이 적용된 모습을 볼 수 있습니다!
자바스크립트 실행방법
자바스크립트를 실행하는 방법은 2가지 방법이 있습니다.
html 파일 내에 <head> 태그 또는 <body> 태그 안에 <script> 태그를 작성하는 내부 자바스크립트 작성 방식과 파일을 분리해서 따로 보관하는 외부 자바스크립트 작성 방식 이렇게 2가지가 있습니다.
내부 자바스크립트 작성 방식
내부 자바스크립트 작성 방식은 <head>또는 <body> 태그에 <script> 태그를 작성하는 방식입니다.
저 같은 경우는 한 번만 실행해도 되는 코드일 경우 내부 자바스크립트를 사용합니다.
먼저 작성 방법은 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<script>
alert('내부 자바스크립트 작성 방식입니다.');
</script>
</head>
<body>
<h1>내부 자바스크립트 작성 방식</h1>
</body>
</html>위처럼 head태그 안에 작성해도 좋고
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
alert('내부 자바스크립트 작성 방식입니다.');
</script>
<h1>내부 자바스크립트 작성 방식</h1>
</body>
</html>이렇게 body태그 안에 작성해도 문제없습니다.
(여기서 alert은 경고창을 띄워주는 함수입니다.)
외부 자바스크립트 작성 방식
외부 자바스크립트 작성 방식은 따로 js 파일을 생성하여 js파일에 자바스크립트 코드를 작성하고, html 파일에 script 태그를 사용하여 삽입하는 방식입니다.
파일을 따로 분리하기 때문에 가독성이 좋아지는 장점을 가지고 있어서 해당 방식을 가장 많이 사용합니다.
cdn주소를 사용해서 파일을 가지고 있지 않아도 웹에 올라와 있는 js 파일을 불러오는 방법도 있습니다.
아래는 html 파일입니다.
<!DOCTYPE html>
<html>
<head>
<script src="/js/js01.js"></script>
</head>
<body>
<h1>외부 자바스크립트 작성 방식입니다.</h1>
</body>
</html>
아래는 js01.js 파일입니다.
alert('자바스크립트 외부 작성 방식입니다.');

만약 코드가 길어지게 된다면 외부 자바스크립트 작성 방식이 관리하기가 더 쉽고 도움이 많이 될 것입니다.
cdn 외부 스크립트 불러오기
cdn 외부 스크립트를 불러오는 경우도 많습니다.
cdn 외부 스크립트를 불러오는 방식은 주로 라이브러리를 불러올 때 많이 사용합니다.
(라이브러리 파일을 직접 다운로드해서 외부 스크립트 작성 방식처럼 불러오는 경우도 있습니다.)
<html>
<head>
<!--jQuery 라이브러리 cdn 방식으로 불러오기-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
</body>
</html>이렇게 라이브러리 cdn 주소를 알고 있다면 파일을 직접 가지고 있지 않아도 불러올 수 있게 됩니다.
하지만 이 방법은 인터넷이 연결되어 있어야지만 작동하니 조심하세요!
'IT 언어 연구소 > JS [초급]' 카테고리의 다른 글
| 03. 자바스크립트 초보라면 꼭! 기억해야할 기초 문법들 (0) | 2020.09.18 |
|---|---|
| 01. 자바스크립트가 뭔데? 자바와 뭐가 달라? (0) | 2020.09.16 |
| 프론트 개발 : 클린 코드 작성법(Clean Code) (0) | 2020.06.26 |



